다음 코드를 실행해보자
import { useState } from 'react';
export default function App() {
let [글제목, 글제목변경] = useState(['남자코트 추천', '강남 우동맛집', '파이썬독학']);
return (
<div className="App">
<Modal></Modal>
</div>
);
}
function Modal(){
return (
<div className="modal">
<h4>{ 글제목[0] }</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
} 위 코드는 Modal 컴포넌트를 App 컴포넌트 안에 삽입하는 코드이며(이 경우, App 컴포넌트를 부모 컴포넌트, Modal 컴포넌트를 자식 컴포넌트라고 한다), 예상대로라면, 글제목[0] 부분에 '남자코트 추천'이 떠야한다.
하지만 이 코드를 실행 시켜보면 예상과는 다르게 에러가 뜬다. 에러 내용을 보자

에러를 보면 위와 같이 "글제목"이 정의되어 있지 않다고 나온다.
아니.. 글제목은 분명히 4번째 라인에 useState를 사용해서 ['남자코트 추천', '강남 우동맛집', '파이썬독학'] 이런 내용의 배열로 선언해줬지 않나??
라고 생각할 수도 있지만 "글제목"이라는 state 변수는 App 컴포넌트에 있고, Modal 컴포넌트에는 없기 때문에 해당 오류가 뜨는 것이다.

리액트에서 자식 컴포넌트(Modal)가 부모 컴포넌트(App)에 있는 state를 쓰고 싶으면, 위와 같이 그냥 쓰면 안되고, props라는 문법을 사용하여 써야한다.
Props로 부모 -> 자식으로 state 변수를 전송하는 법
부모 컴포넌트의 state를 자식 컴포넌트에서 쓰고 싶다면 다음 두 가지 단계를 따라야 한다.
1.자식컴포넌트 사용하는 곳에 가서 <자식컴포넌트 작명={state이름} />
2.자식컴포넌트 만드는 function으로 가서 props라는 파라미터 등록 후 props.작명 사용 말로는 설명하기 힘드니 코드로 보자
import { useState } from 'react';
import "./styles.css";
export default function App() {
let [글제목, 글제목변경] = useState(['남자코트 추천', '강남 우동맛집', '파이썬독학']);
return (
<div className="App">
// 1. 자식 컴포넌트를 사용하는 곳에 쓸 예정일 state의 이름을 작명
<Modal 글제목={글제목} />
</div>
);
}
// 2. 자식컴포넌트 만드는 곳에 가서 props라는 파라미터 등록
function Modal(props){
return (
<div className="modal">
<h4>{ props.글제목[0] }</h4> // 3. props.작명 하여 사용
<p>날짜</p>
<p>상세내용</p>
</div>
)
}위 방법처럼 파라미터를 props로 지정하는 것 외에도
아래 예시처럼 변수 이름을 직접 지정해서 state를 공유하는 것도 가능하다.
// 변수명을 중괄호에 씌워서 직접 컴포넌트에 전달가능
function Modal({글제목}){
return (
<div className="modal">
// 글제목이라는 변수명을 가진 props를 직접 사용가능
<h4>{ 글제목[0] }</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}또한 state만 전송할 수 있는 것이 아니라 일반 변수, 함수, 일반 문자 또한 전송이 가능하다.
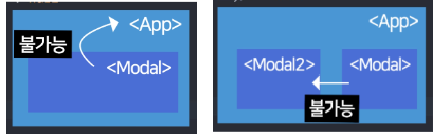
c.f) state의 전송은 부모 -> 자식 방향만 가능하며,
다음 그림처럼 자식 -> 부모 혹은 자식 -> 자식 끼리의 컴포넌트 전송은 불가능하다.

Props는 읽기 전용!!!
props를 사용하는 컴포넌트에서는 props를 수정해서는 안된다. 무슨 소리인지 모르겠으니 예시 코드를 보자
function sum(a, b) {
return a + b;
}다음과 같은 함수를 순수 함수라고 한다. 순수 함수란 입력값을 바꾸지 않고, 항상 동일한 입력값에 대해 동일한 결과값을 반환하는 함수를 뜻한다.
반면에 다음 함수는 자신의 입력값을 변경하기 때문에 순수 함수가 아니다.
function withdraw(account, amount) {
// 입력값인 amount가 마찬가지로 입력값인 account의 값을 변경하는 로직
account.total -= amount;
}왜 뜬금없이 순수 함수 얘기를 했냐면
리액트에는 한 가지 엄격한 규칙이 있는데, 그것은 바로 다음과 같다.
모든 React 컴포넌트는 자신의 props를 다룰 때 반드시 순수 함수처럼 동작해야 한다.
이는 부모 컴포넌트에서 전달된 데이터가 자식 컴포넌트에서 변경되지 않도록 보장하기 위한 리액트의 설계 원칙 중 하나이다.
따라서 개발을 함에 있어서 자식 컴포넌트에서 props의 값을 이용하여 데이터를 꽂아넣는 행위는 가능하되, props 데이터를 직접 변경하면 안된다.
만약 자식 컴포넌트에서 직접 props를 변경시키려 한다면, 리액트에서 경고를 발생시키거나 동작하지 않는다.
[출처]
'FrontEnd > React' 카테고리의 다른 글
| useEffect 정리 (1) | 2023.06.06 |
|---|---|
| Material UI Table 사용시 유의사항 (1) | 2023.05.26 |
| Component란? (0) | 2023.05.26 |
| state의 정의 및 사용방법 (0) | 2023.05.26 |
| 리액트란? SPA란? 기본적인 JSX 문법 3개 (0) | 2023.05.26 |



