브라우저의 역할
브라우저 렌더링 과정에서 브라우저가 하는 역할은 무엇일까?

브라우저는 개발자가 작성한 HTML, CSS, JS 코드를 이용하여 웹 페이지를 그려주는 역할을 한다. 이 때, 브라우저는 이 코드들을 가지고 어떻게 렌더링을 해주는 것일까?
브라우저의 구성

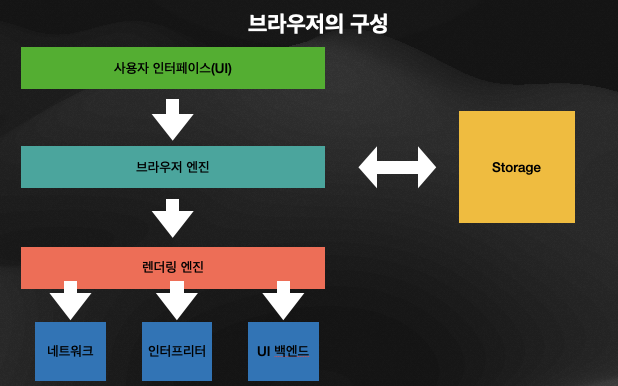
브라우저를 구성하는 요소는 크게 다음과 같다. 브라우저는 크게(1) 사용자 인터페이스, (2) 브라우저 엔진, (3) 렌더링 엔진, (4) 네트워크, (5) 인터프리터, (6) UI 백엔드, (7) 스토리지. 등으로 구성이 되어있다.
(1) 사용자 인터페이스(UI): 브라우저 상에서의 주소표시줄, 뒤로가기 버튼, 새로고침 버튼 등, 사용자와 상호작용 할 수 있는 부분
(2) 브라우저 엔진: 사용자가 주소창에 입력한 URL 값이라든가 뒤로가기 버튼을 눌렀을 때의 명령 등을 렌더링 엔진에 전달해주는 역할
(3) 렌더링 엔진: 입력받은 URL에 해당하는 데이터를 네트워크 레이어에 전달해주고, 응답받은 리소스 및 스토리지에 캐싱된 리소스를 가져와 인터프리터와 UI 백엔드에 전달해주는 역할. 또한 HTML, CSS 코드를 파싱하여 렌더 트리를 구생해주는 역할도 한다.
(4) 네트워크 레이어: 렌더링 엔진으로부터 HTTP 요청을 받은 후, 서버에 요청 및 응답 리소스를 받아 렌더링 엔진에 전달해주는 역할
(5) 인터프리터: 자바스크립트 코드를 해석하고, 파싱하는 역할. 크롬에서는 V8 엔진을 사용
(6) UI 백엔드: 렌더링 엔진에서 생성된 렌더 트리를 브라우저에 그리는 역할
(7) 스토리지: 쿠키나 세션 등의 자원을 저장하는 저장소
이 요소들 중, 브라우저 렌더링에 제일 중요한 부분을 바로 (3) 렌더링 엔진이다.
렌더링 엔진

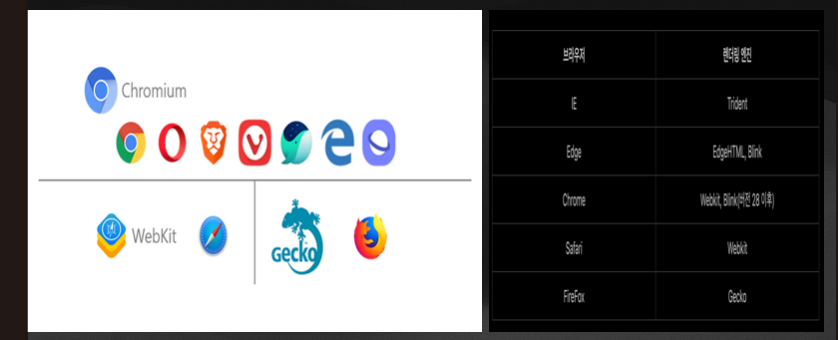
각각의 브라우저들은 각자 다양한 렌더링 엔진을 사용한다.
예를 들어, 사파리는 WebKit, 파이어폭스는 Gecko, 크롬은 Blink(원래는 Webkit을 사용하였다가 28 버전 이후부터 Blink 엔진 사용) 엔진을 사용하고 있다.
참고로, 크로미움이란 V8 자바스크립트 엔진과 Blink라는 렌더링 엔진을 사용하는 브라우저를 의미한다.
여러 렌더링 엔진들은 다음 두 가지의 우선적인 목표들을 가진다.
1. HTML, CSS, JS, 이미지 등, 모든 요소를 화면에 보여주는 것.
2. 화면이 업데이트가 필요할 때, 효율적으로 렌더링을 할 수 있도록 자료구조를 생성하는 것.
그리고 위 목표들을 달성하기 위해서 아래와 같은 렌더링 과정을 거친다.
브라우저 렌더링 과정

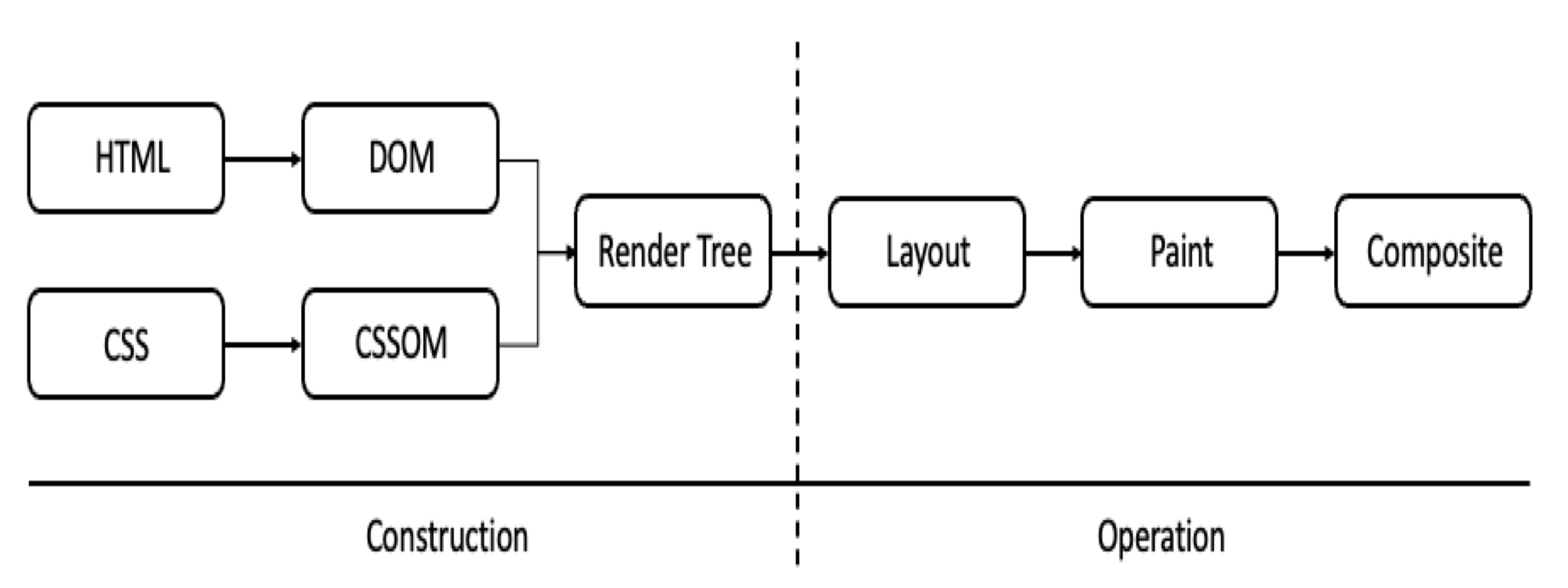
Construction 과정

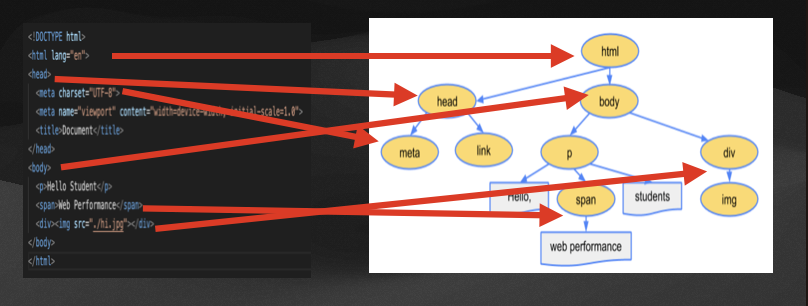
브라우저는 위와 같은 렌더링 과정을 거친다. 우선 HTML 문서를 불러온 후, 각 태그를 파싱하여 오른쪽과 같은 노드 객체 트리인 DOM 트리를 만든다.

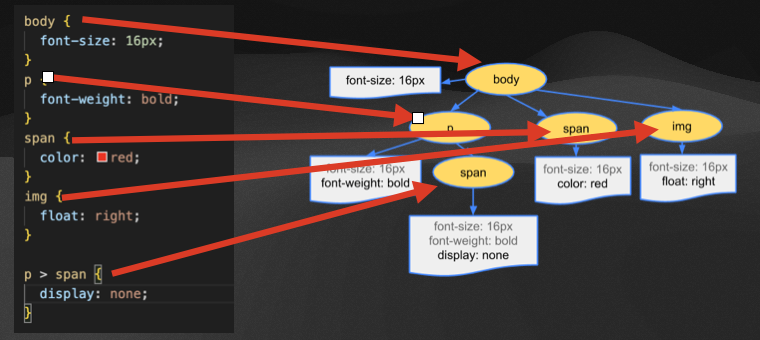
그리고 HTML을 DOM 트리로 만드는 과정과 마찬가지로 렌더링 엔진은 CSS 파일 또한 파싱하여 CSSOM 트리를 생성한다. CSSOM은 DOM 트리가 어떻게 화면에 표시될 지를 알려주는 역할을 한다. CSSOM은 트리 구조를 가지고 있기에 부모 노드에 적용된 CSS는 자식 노드에 따로 지정해주지 않아도 알아서 자동 적용된다.

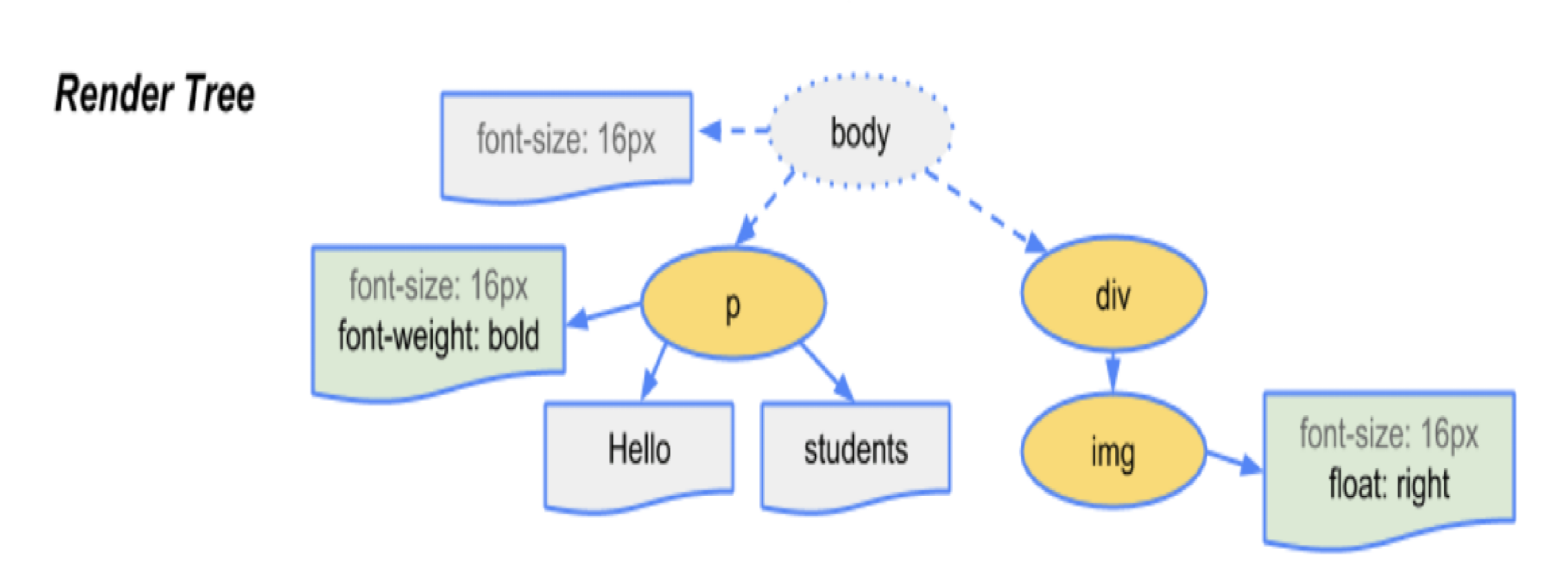
DOM 트리와 CSSOM 트리가 만들어지면, 렌더링 엔진은 이 두 트리를 기반으로 화면에 표시되어야 할 모든 노드의 컨텐츠와 스타일 정보를 포함하는 렌더 트리를 만든다. 참고로 이 렌더 트리에는 화면에 표시되지 않는 script나 meta 태그 등의 정보는 포함되지 않는다. 렌더링 과정에서 여기까지의 과정을 Construction이라고 한다.
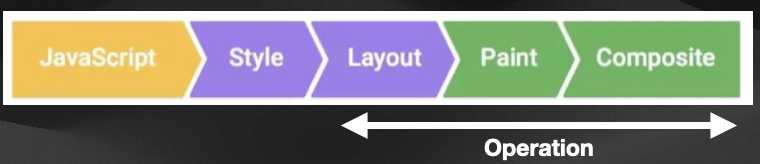
Operation 과정

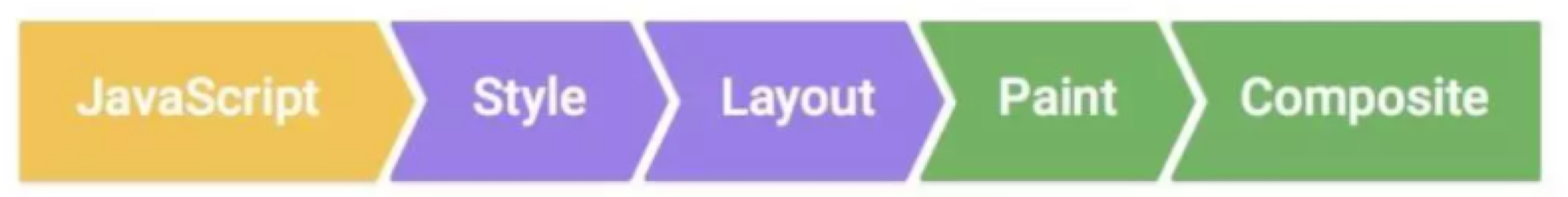
렌더 트리가 생성되고, 기기의 뷰포트 내에서 렌더 트리 노드의 정확한 위치와 크기를 계산하는 과정을 Layout 혹은 Reflow라고 한다.
이 때, css 상에서 지정한 퍼센트라든가 em 같이 상대적인 값들이 절대적인 px 값으로 바뀐다.
이후, UI 백엔드가 렌더 트리의 노드들을 순회하며 직접 UI를 그려주는 단계의 Paint 단계를 거친다.
그리고 마지막 Composite 단계에서는 z-index가 낮은 요소를 밑에다 두고, 그 위에 z-index가 높은 요소를 놓는 방식으로 레이어들을 조립한다. 이러한 Layout부터 Composite까지의 과정을 Operation이라고 한다.
Rerendering Case
만약 사용자와의 상호작용으로 인해, JS가 적용되어 CSS가 바뀌는 경우에는 어떻게 재렌더링이 될까?

재렌더링이 되는 경우는 크게 3가지로 나눌 수 있는데, 첫 번째로 Layout이 다시 발생하는 경우이다.
이 경우는 주로 요소의 크기나 위치가 바뀔 때, 전체 Layout을 다시 그려주는 현상이 발생한다.

두 번째로는 Paint부터 다시 발생하는 경우이다.
이 때는 요소의 크기 변경 없이(레이아웃 수치의 변화 없이), 주로 배경 이미지나, 텍스트 색상 등의 스타일 변경이 일어났을 때 발생한다. Layout의 과정이 생략되었기 때문에 Layout부터 재렌더링이 일어나는 것에 비해 성능상의 이점이 있다.

세 번째로는 Composite 과정만 다시 발생되는 경우이다.
css 속성 중, transform이나 Opacity 같은 속성들은 리렌더링 과정에서 Composite 과정만 일어나기 때문에 성능상으로 가장 이점이 크다.
참고로 https://csstriggers.com/ 사이트에서 여러가지 css 속성들이 어디서부터 리렌더링이 시작되는지 확인할 수 있다.
'개발지식 > Web 지식' 카테고리의 다른 글
| npm, yarn (46) | 2023.11.19 |
|---|---|
| CORS 에러란 무엇인가? (50) | 2023.10.08 |

