문제 상황 & 문제 인식
여느 때와 다름없이 회사의 업무를 보고 있었다. 특정 api에 axios 요청을 한 후, react-query를 이용하여 받아온 res 값을 파싱하여 화면에 띄워주는 일을 하고 있었다.
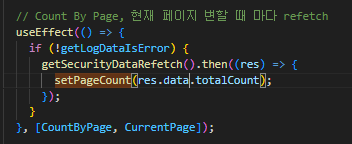
요청을 정상적으로 보내고 응답도 제대로 와서 점 표기법(Dot notation)을 사용하여 데이터 값에 접근을 하려고 하였다.
그런데 내가 원하는 값으로의 접근이 잘 안되었다.


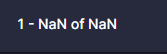
NaN에 해당하는 부분에 원래는 NaN이 아닌 res.data.totalCount라는 숫자가 들어가야 하는데
나의 의도와는 다르게 NaN이 출력되는 모습이다.
원인 분석
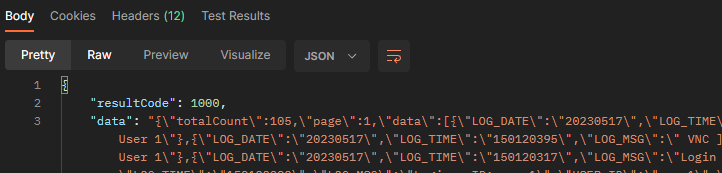
처음에는 데이터가 제대로 안 오는 줄 알아서 Postman을 통해 API 응답 데이터를 확인해 보았다.

Postman에서도 확인을 해보니 응답 데이터가 객체 안에 data라는 key를 가진 채로 잘 응답이 오는 것을 확인할 수 있었다.
그렇다면 응답 데이터를 Dot Notation으로 접근을 잘못하고 있다는 것인데, 혹시나 해서 response 데이터에 타입을 확인해보았다.

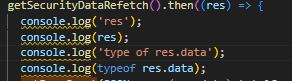
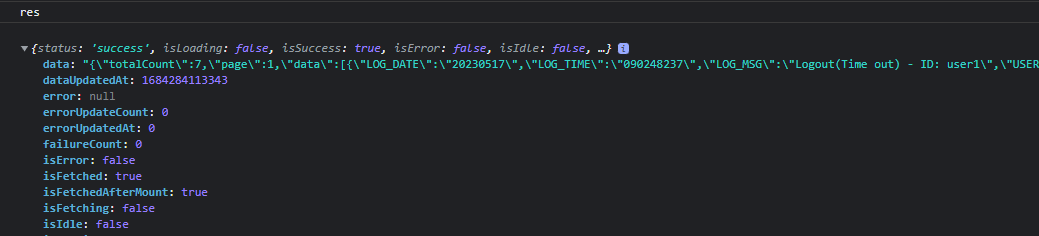
콘솔로 response를 찍어보고, 그에 대한 type도 확인해보았다.


콘솔로 봤을 때는 데이터가 잘 오는 것을 확인할 수 있으나, 역시 응답 데이터의 type이 string으로 오는 것을 확인할 수 있었다.
string 형태의 데이터에 Dot Notation으로 접근을 하니 당연하게도 내가 원하는 데이터를 파싱할 수 없었던 것이다.
해결 방안
해결 방법은 간단하게 response 데이터를 JSON 객체 형태로 바꿔준 후, 바뀐 JSON 객체에다가 Dot Notation으로 데이터에 접근하면 된다.

JSON.parse() 함수를 사용하여 response 데이터를 JSON 객체로 만든 후, Dot Notation을 사용하였더니

다음과 같이 내가 원했던 데이터가 정상적으로 출력되는 것을 확인할 수 있었다.
이 문제의 원인은 내가 데이터의 형태에 대한 이해가 부족했기 때문이다.
서버와 적절하게 데이터를 주고 받기 위해서 JSON.parse()와 JSON.stringify() 함수가 매우매우 자주 쓰인다.
다음에도 이런 실수를 하는 것을 방지하기 위해 JSON.parse()와 JSON.stringify()를 정리해보고자 한다.
JSON.parse(), JSON.stringify
Q. 이 함수들은 무엇이며 왜 쓰는 것일까?
A. JSON.parse()와 JSON.stringify()는 JavaScript에서 JSON 형식의 데이터를 다룰 때 사용되는 메서드다.
JSON.parse()
JSON 문자열을 JavaScript 객체로 변환한다.
- JSON.parse() 메서드는 JSON 형식의 문자열을 파싱하여 JavaScript 객체로 변환한다.
- 이는 서버에서 전송된 JSON 데이터를 JavaScript에서 사용하기 위해 필요한 작업이다.
- JSON.parse()를 사용하여 JSON 문자열을 파싱하면 해당 데이터를 JavaScript에서 손쉽게 다룰 수 있다.
// JSON.parse() 예제코드
const jsonString = '{"name":"John","age":30}';
const data = JSON.parse(jsonString);
console.log(data.name); // "John"
console.log(data.age); // 30
JSON.stringify()
JavaScript 객체를 JSON 형식의 문자열로 변환한다.
- JSON.stringify() 메서드는 JavaScript 객체를 JSON 형식의 문자열로 변환한다.
- 이는 JavaScript 객체를 서버로 전송하거나 로컬 저장소에 저장하기 위해 필요한 작업이다. JSON.stringify()를 사용하여 JavaScript 객체를 JSON 문자열로 변환하면 데이터를 일관된 형식으로 표현하고 전송할 수 있다.
- 한편, JSON.stringify 함수는 매개변수를 세 개까지 받을 수 있다.
- 첫 번째 매개변수는 string으로 변환할 javascript 객체 또는 값이다.
- 두 번째 매개변수는 replacer 함수이다.
- replacer 함수란? JSON 문자열에 포함될 속성과 값을 원하는 대로 변경하는 데 사용되는 함수.
- key와 value. 두 개의 매개변수를 가진다.
- 세 번째 매개변수는 들여쓰기 공백 문자의 수 또는 들여쓰기 문자열이다.
// 예제코드 1
const data = {
name: "John",
age: 30
};
const jsonString = JSON.stringify(data); // jsonString: '{"name":"John","age":30}'
// 이제 jsonString을 서버로 전송 및 로컬 저장소에 값을 저장 할 수 있다.
localStorage.setItem("userData", jsonString);
// 예제코드 2
const data = {
name: 'John',
age: 30,
email: 'john@example.com',
password: 'password123',
};
const replacer = (key, value) => {
// 비밀번호 속성을 제외하고 JSON 문자열에 포함하지 않음
if (key === 'password') {
return undefined;
}
// age 속성의 값을 2배로 변환하여 포함
if (key === 'age') {
return value * 2;
}
// 나머지 속성은 그대로 유지하여 포함
return value;
};
const jsonString = JSON.stringify(data, replacer, 2); // 들여쓰기 두 칸
console.log(jsonString);
/**
'{
"name": "John",
"age": 60,
"email": "john@example.com"
}'
*/
요약
요약하자면 자바스크립트에서 서버로 데이터를 보내고자 할 때는 주로 JSON.stringify() 함수를 이용하여 JSON 객체를 문자열로 변환하여 전송하고, 서버에서 데이터를 받을 때에도 문자열로 받는 경우가 일반적이다.
서버에서 전송된 문자열 형태의 데이터를 클라이언트에서 사용하기 위해서는 해당 문자열을 파싱하여 javascript 객체로 변환해야 하는데, 이 기능을 가능하게 해주는 것이 JSON.parse() 함수이다.
+추가(2023.06.01)
Q. 그럼 여기서 드는 의문이 '굳이 클라이언트에서 서버로 ,서버에서 클라이언트로 데이터를 보낼 때 JSON.stringify()해서 보내지말고, 그냥 JSON객체 그 자체를 보내면 되지 않을까? 그러면 불필요한 JSON.stringify()와 JSON.parse()의 과정을 안 거쳐도 되지 않나? 굳이 불편하게 서로 데이터를 주고 받을 때, JSON.stringify()를 해서 보내는걸까?' 라는 의문이 생긴다. 그것에 대한 해답은 다음과 같다.
A. JSON 객체 그 자체를 보내는 방식도 가능하다. 클라이언트에서 서버로 데이터를 보낼 때에는 JSON 객체를 그대로 전송할 수 있으며, 서버는 해당 JSON 객체를 파싱하지 않고 직접 사용할 수 있다. 마찬가지로, 서버에서 클라이언트로 데이터를 보낼 때에도 JSON 객체를 그대로 전송할 수 있고, 클라이언트는 해당 JSON 객체를 파싱하지 않고 사용할 수 있다.
하지만 JSON.stringify()와 JSON.parse()를 사용하는 이유는 다음과 같다:
○ 데이터 전송 형식: JSON.stringify()를 사용하여 데이터를 문자열 형태로 변환하면, 데이터는 일관된 형식으로 전송된다. 문자열 형태로 전송하는 것은 서로 다른 프로그래밍 언어나 환경에서도 호환성을 유지하기 쉽다는 장점이 있다.
○ 데이터 검증과 처리: JSON.parse()를 사용하여 문자열 형태의 데이터를 파싱하면, 데이터의 유효성을 검증하고 필요한 처리를 수행할 수 있다. 파싱된 데이터는 객체 형태로 활용하기 쉽고, 데이터의 구조를 쉽게 이해하고 조작할 수 있다.
또한, JSON.stringify()와 JSON.parse()를 사용하는 것은 데이터의 일관성과 안정성을 유지하기 위한 일반적인 패턴이다. JSON 형식은 많은 프로그래밍 언어에서 지원되고, 데이터를 간결하게 표현하고 전송하기 위한 표준 방식으로 널리 사용된다. 따라서, JSON.stringify()와 JSON.parse()를 사용하여 데이터를 주고받는 것은 일반적으로 권장되는 방법이다.
[출처]
http://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify
'JavaScript & TypeScript > JavaScript' 카테고리의 다른 글
| console.log를 사용하는 당신의 디버깅은 안녕하신가요? (2) | 2024.03.22 |
|---|---|
| 자바스크립트로 모바일 기기(iPad, iPhone) 구분하는 법 (0) | 2023.09.22 |
| !! 연산자 (0) | 2023.05.25 |
| Optional Chaining operator(선택적 체이닝 연산자) (1) | 2023.05.25 |
| 동기/비동기, 콜백함수 (0) | 2023.05.25 |



