최근 다양한 디바이스 및 브라우저에 대한 호환성 작업을 진행하였다.
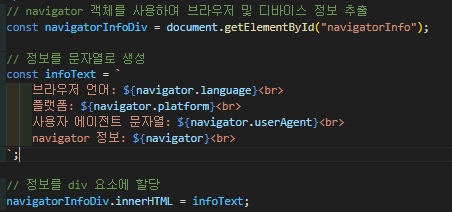
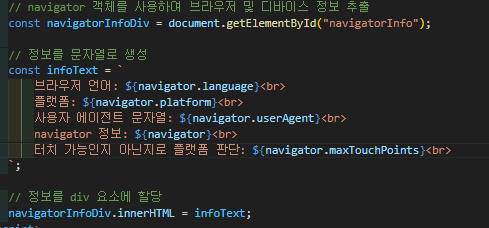
보통 자바스크릅트로 접속한 디바이스의 정보를 확인하기 위해서는 navigator 내장 객체의 platfom(deprecated 됨..) 혹은 userAgent를 사용한다. 따라서 우선 다음과 같이 코드를 짜서 접속한 디바이스에 대한 정보를 출력해봤다.


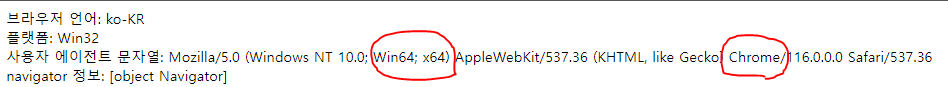
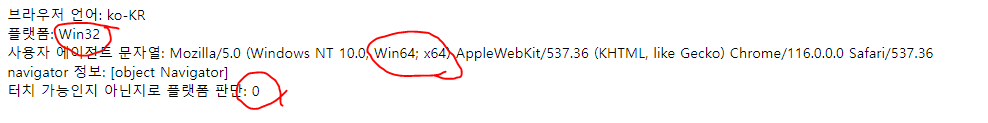
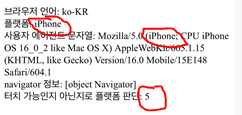
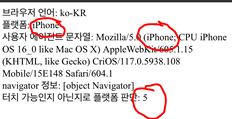
위와 같이 platform은 Win32(64여도 32로 출력된다고 한다), userAgent 문자열에도 접속한 디바이스와 브라우저에 대한 정보가 들어가 있는 것을 볼 수 있다.
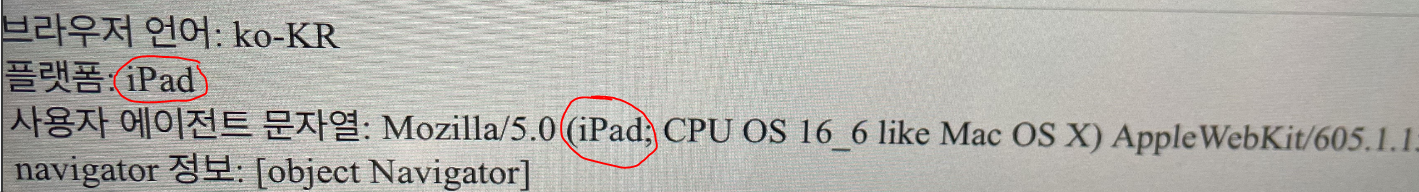
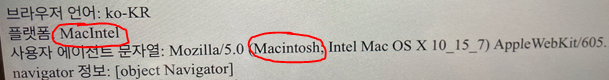
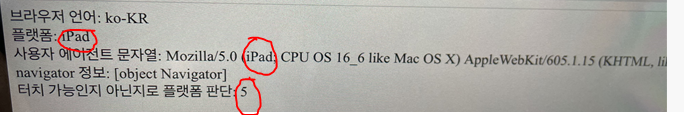
여기까지는 문제가 없는데, iPad와 Safari를 통해 접속할 시에 userAgent에 대한 정보가 다르게 출력되는 문제가 생긴다.


검색 결과 나는 이 문제를 해결하기 위해서 디바이스의 터치 가능 여부에 따라서 Desktop과 모바일 디바이스를 구분하는 방법을 선택했다.(Desktop에 터치 기능이 안나온다는 가정하에..) 디바이스의 터치 가능 여부를 확인하는 방법은 navigator.maxTouchPoints를 사용하면 된다.
Navigator.maxTouchPoints
https://developer.mozilla.org/en-US/docs/Web/API/Navigator/maxTouchPoints
Navigator: maxTouchPoints property - Web APIs | MDN
The maxTouchPoints read-only property of the Navigator interface returns the maximum number of simultaneous touch contact points are supported by the current device.
developer.mozilla.org
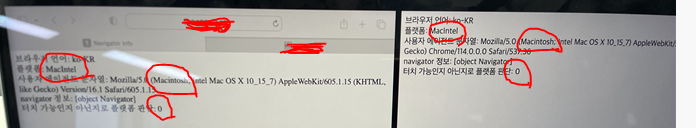
maxTouchPoints란 기기에 동시에 최대로 터치할 수 있는 터치 수를 의미한다. 터치 기능이 없는 Desktop의 경우 0을 반환하고, 터치 기능이 있는 모바일 기기일 경우 5를 반환한다고 한다. 바로 적용해보자







userAgent 정보를 통해 출력되는 디바이스 문자열 정보에 정규식을 사용하여 디바이스 정보를 판단하는 것이 가장 이상적으로 보이지만, 구글과 마이크로소프트, 애플이 합심을 하지 않은 관계로 편볍을 통해 해결한 방법인 거 같다. 물론 이 방법도 Desktop에 터치 기능이 없다라는 가정 하에 구현한 것이라, 추후에 터치 기능이 추가된 Desktop이 생길 시에 이 방법은 무용지물이 된다(문득 터치가능한 그램 노트북은 maxTouchPoints가 몇 개로 출력될 지 궁금하다는 생각이 들었다).
좌우지간, 자바스크립트를 이용하여 접속 플랫폼을 확인하는 작업을 하시는 분들께 이 글이 조금이나마 도움이 되었으면 좋겠다.
'JavaScript & TypeScript > JavaScript' 카테고리의 다른 글
| console.log를 사용하는 당신의 디버깅은 안녕하신가요? (2) | 2024.03.22 |
|---|---|
| JSON.parse(), JSON.stringify()가 무엇인지와 왜 쓰는지 (0) | 2023.05.25 |
| !! 연산자 (0) | 2023.05.25 |
| Optional Chaining operator(선택적 체이닝 연산자) (1) | 2023.05.25 |
| 동기/비동기, 콜백함수 (0) | 2023.05.25 |



